This is the final part of the series on Table Maintenance Generator from SAP RAP to replicate TMG-like Fiori applications using ABAP RAP. In the previous posts, we created a RAP-based service where we could create, delete, and edit (multi-inline). We also added a custom action and implemented essential validations to display errors to users. In summary, Table Maintenance Generator from SAP RAP, we have developed an OData service in RAP, and now we will consume this service to create a Fiori application and deploy it on the Fiori Platform.
In our FIORI application, Following functionalities will be added:
- Inline Creation of Orders
- Skip the List page and open Object Page to enter Order entries
Additionally, we will also learn how to deploy a FIORI application in BTP environment
- Build and Deploy FIORI app
- Consume deployed application in Launchpad using SAP Build Workzone ( Formerly known as Launchpad Service)
Preview:
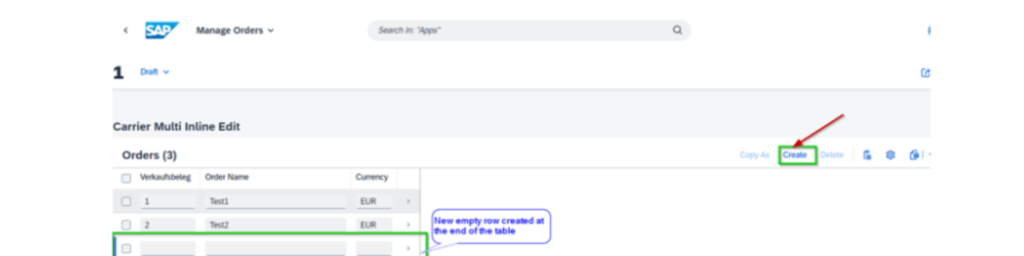
- Inline Creation of Orders should be possible (without navigating to detail page)

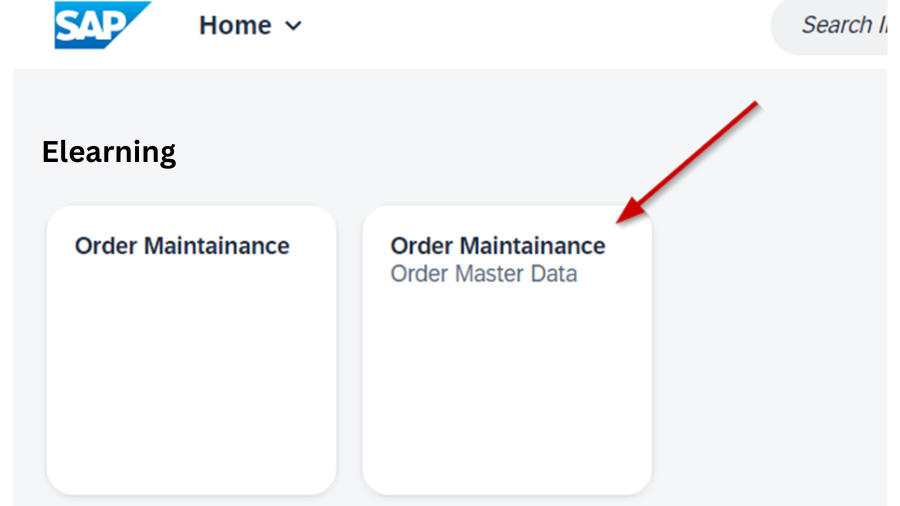
- After effective sending, Tile ought to be accessible in the Platform:

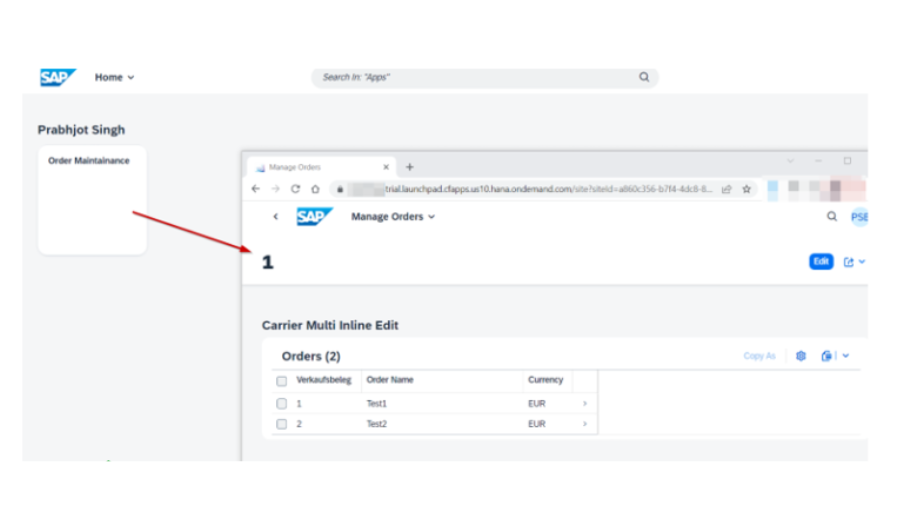
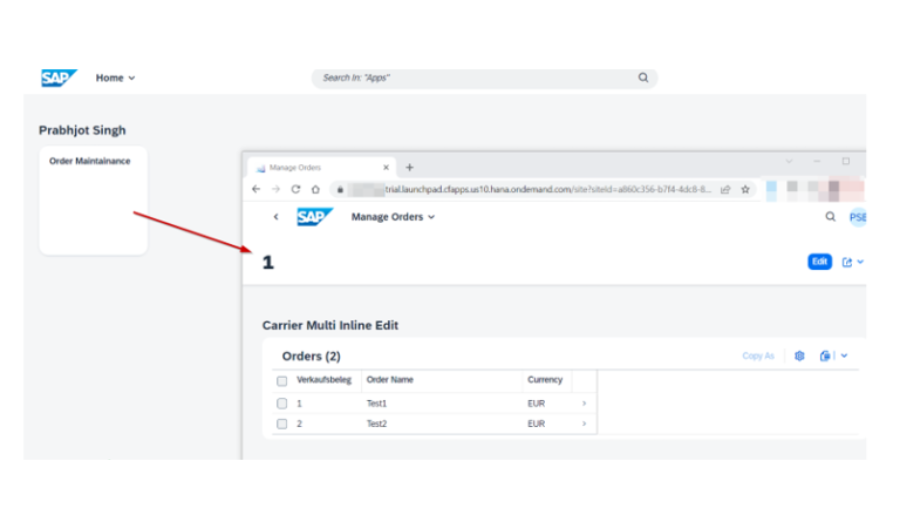
- On Snap of the tile, ObjectPage will be opened straightforwardly and Rundown Page will be skipped:

Prerequisite:
- BTP Trial Account
- Basics of FIORI Templates
- Basics of SAPUI5
- Business Application Studio
1. Creation of List Report FIORI App
In the initial step, we need to create a SAPUI5 application using FIORI templates in BAS from the trial account. We will follow the steps as:
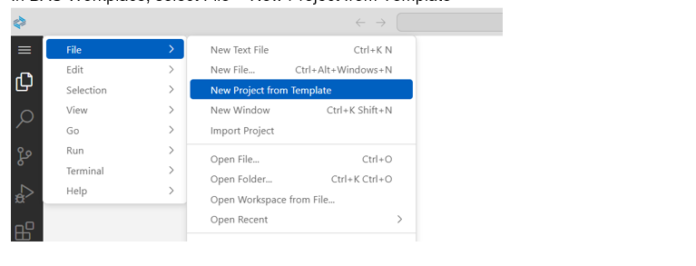
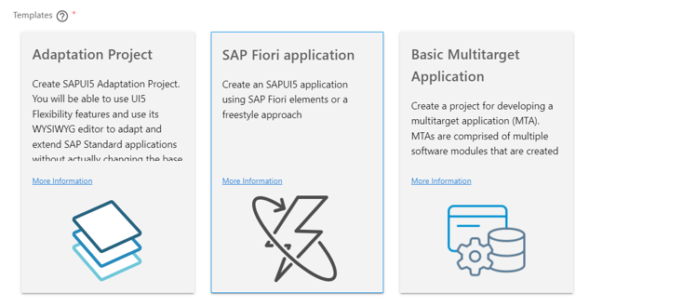
- In BAS Workplace, select File-> New Project from Template

- Since we want to create FIORI application, select SAP FIORI application and press “Next”:

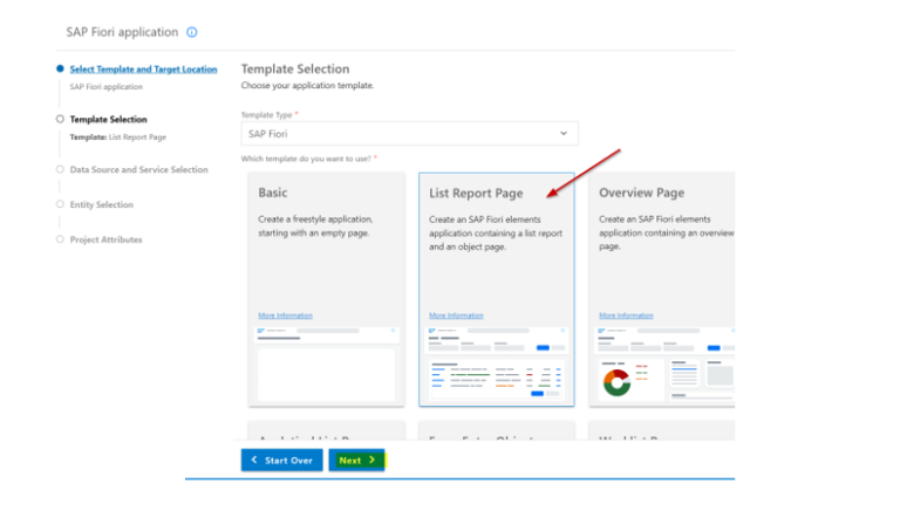
- Select the Template as List Report Page and press “Next”:

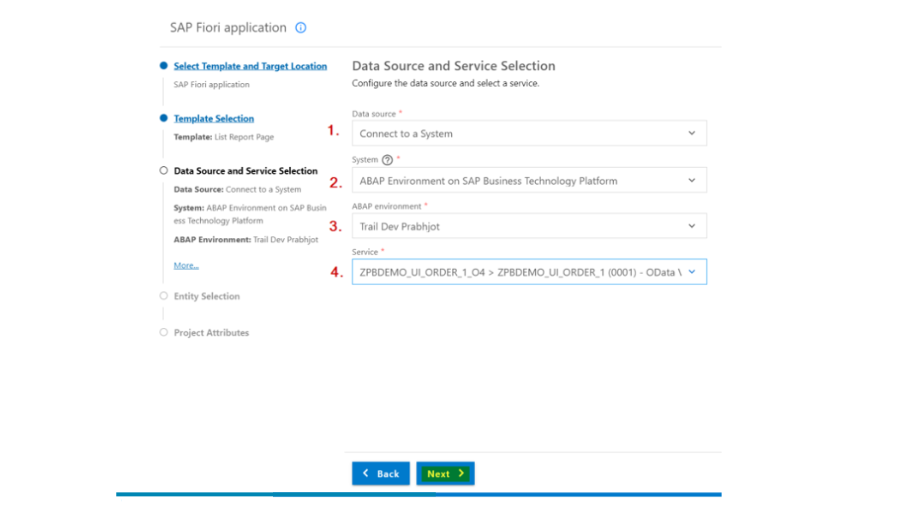
- Associate with SAP Framework where RAP based OData administration is made and select the help for FIORI application:
- Data Source : Connect to a system (we will connect to BTP ABAP system)
- System : Select SAP System
- ABAP Environment : Instance of ABAP system
- Service : OData Service in Backend ABAP System
After providing the required DataSource details and Service, Press “Next”:

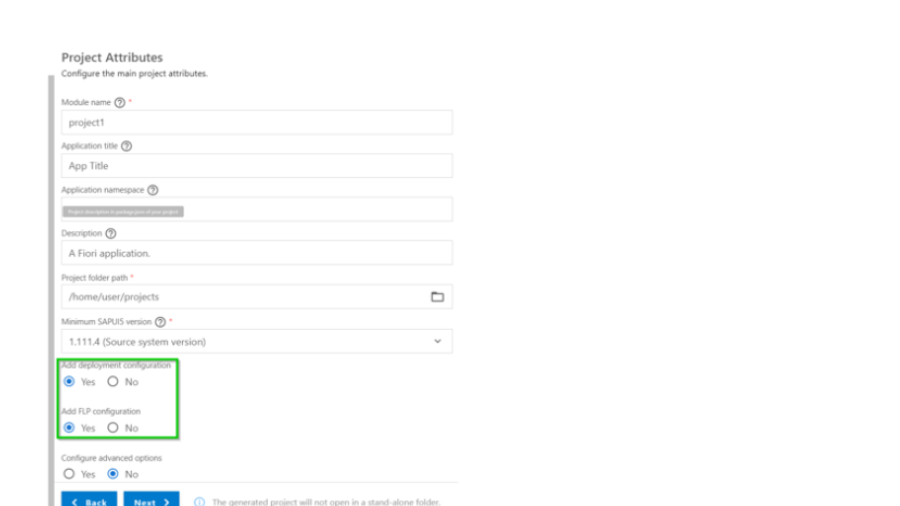
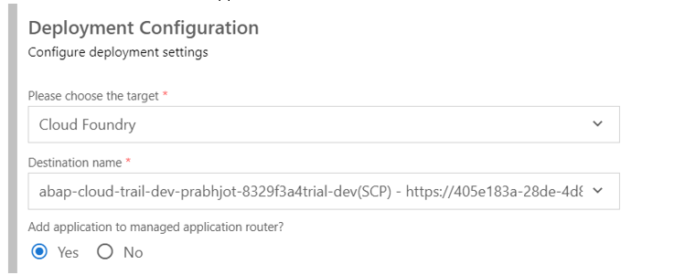
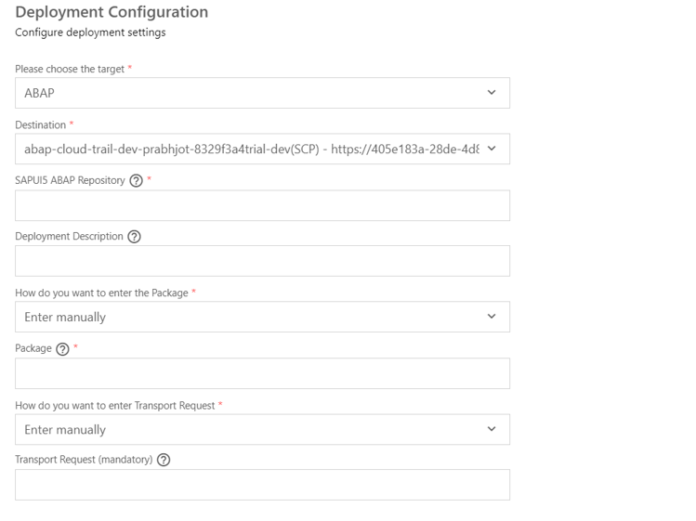
- Provide Application attributes and deployment options:

Sending Choices are discretionary. Assuming that we know in advance about subtleties for the arrangement climate, we can pick “Yes” and give subtleties else This should likewise be possible later after the application is assembled locally.
- Choose deployment target ( ABAP/Cloud Foundry )
For utilizing the BTP Preliminary framework, we will convey our FIORI application in the Cloud Foundry climate as a HTML5 application.

For ABAP environment(S/4 HANA On-premise)

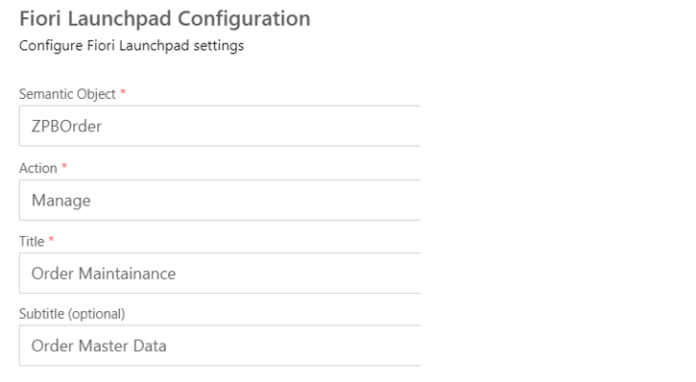
- Provide Fiori Launchpad Configuration details and press “Finish”:

With these means, Our FIORI application task will be made in BAS locally. Presently, we can perform UI changes in the application.
2. Perform UI Changes in the app
Inline Creation for Orders:
At the point when we make another occasion for a table in the ObjectPage, another detail page will be opened and the client needs to enter the subtleties. According to SM30 exchange conduct, we might want to make records utilizing inline creation.
This can be accomplished by changing the Table property as CreationMode:Inline.
In BAS, we can set this property utilizing the FIORI Apparatuses.
We can allude the accompanying advances:
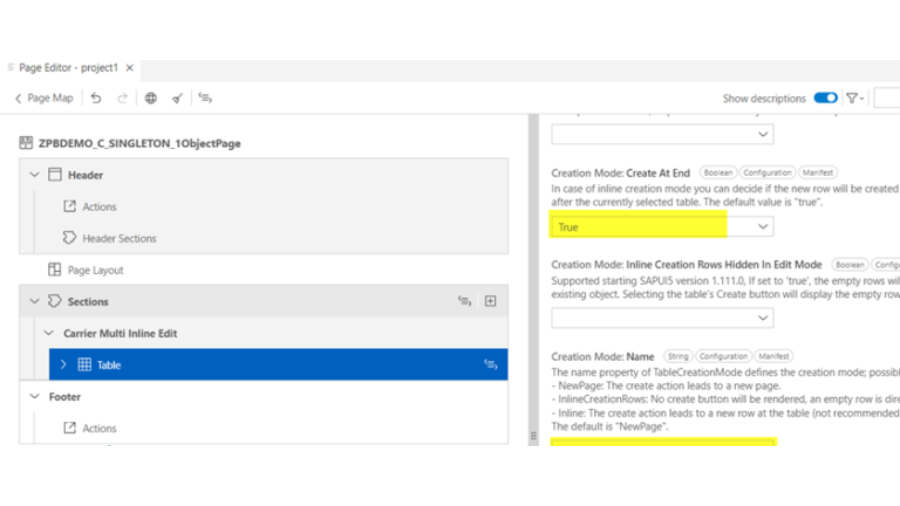
- Right click on WebApp folder of the UI application created in Step 1 and choose “Page Map”:
- Since we really want to change the Table settings for Request table which in ObjectPPage, we will alter the ObjectPage of Root Element:
- Select Table under Segments
- Pick Creation mode and set “CreationMode at end” valid

Skip the List page and open Object Page to enter Order entries
In Rundown Report FIORI format application(created in Sync 1), Rundown Page will be opened first . When we press the Go button and explore from the Single Rundown section, the ObjectPage with Request table will be opened. Notwithstanding, In Our utilization case, Rundown Page has no importance since It will constantly show default single passage with SingletonID rises to 1.
Hence, we can skirt the Rundown page and straightforwardly explore to ObjectPage when Application is opened.
For that, We want to instate the part and explore to ObjectPage with a particular route.In the part introduction technique, we presently add a call to instate the switch. We don’t have to start up the switch physically, it is naturally launched in light of our AppDescriptor setup and relegated to the component.If a course has been hit, the perspective on its comparing objective is stacked and shown.
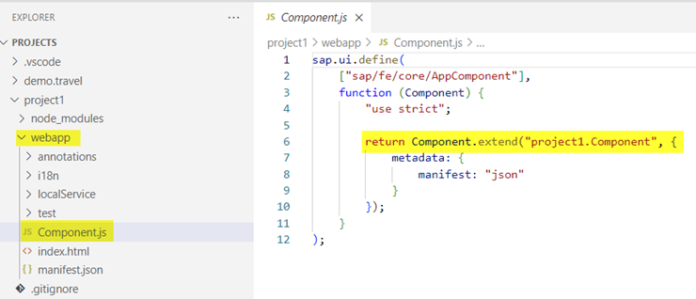
- Expand Webapp folder and open “Component.js”

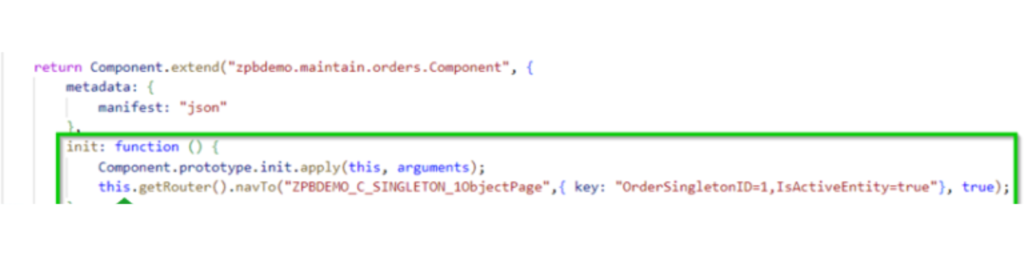
2. Inside Component.extend, add strategy init as:

- Fundamentally in this init capability, we are planning route course by offering key benefit as OrderSingletonID = 1 and IsActiveEntity=true
- With this, At whatever point the application will be stacked, It will open the ObjectPage for key with SingletonID = 1 and open its dynamic state.
3. Deploy FIORI Application
In sync 1 while making the UI project, we have proactively given the sending data like Climate, Semantic Article and activity and so forth. Motel this step, we will begin arrangement with 2 stages as:
Step 1. Build the project
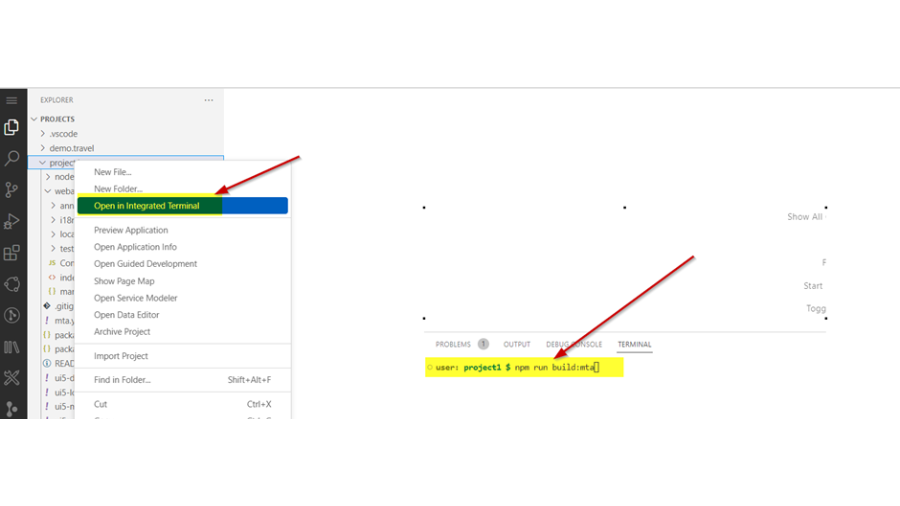
- Right snap on the Task envelope and select “Open in coordinated terminal”. In the terminal, enter order – npm run build:mta

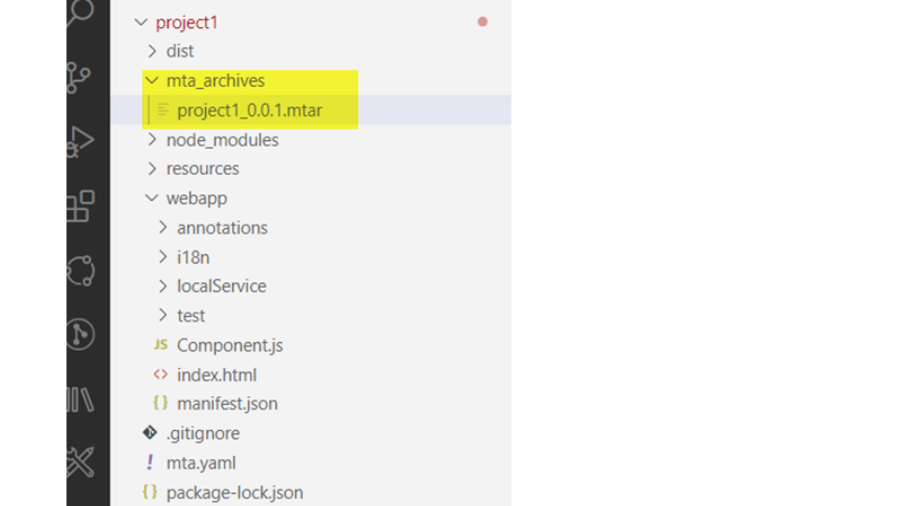
2. MTA chronicle document will be made now in another envelope mta_acrives

Step 2. Deploy the built archive
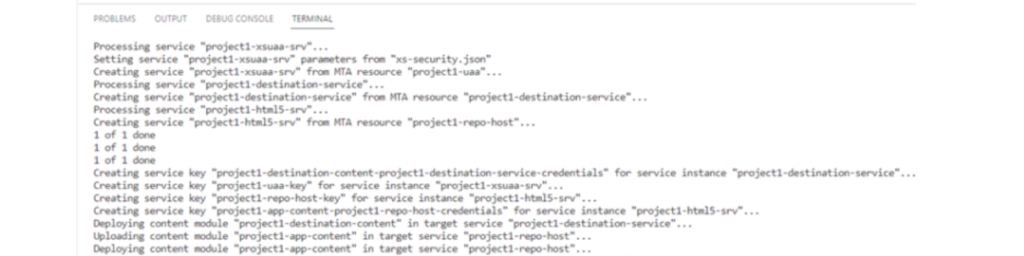
Then, convey the created file and track the sending progress in the terminal with the accompanying order.
cf deploy mta_archives/project1_0.0.1.mtar
At the end of the deployment process log, you should see a line that looks similar to this one:

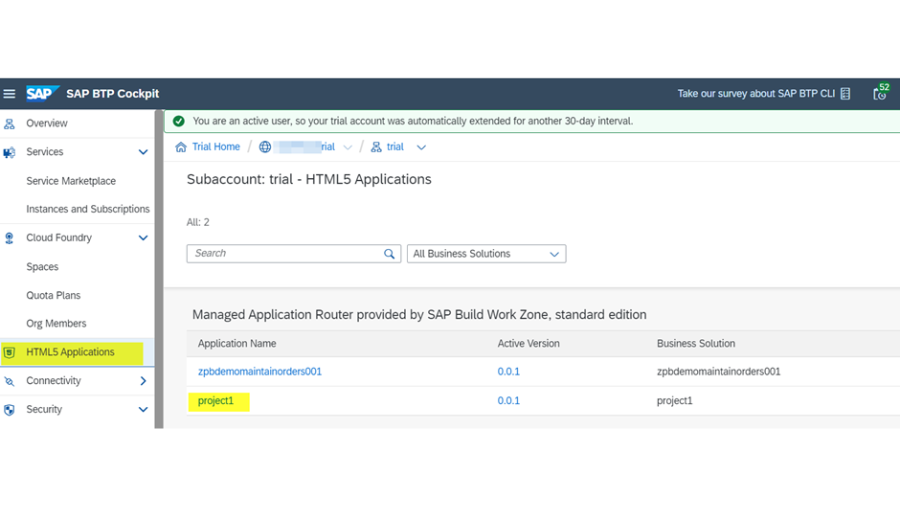
Whenever Application is sent effectively, we can see it in the preliminary subaccount in BTP Cockpit under Subaccount – > HTML5 Applications

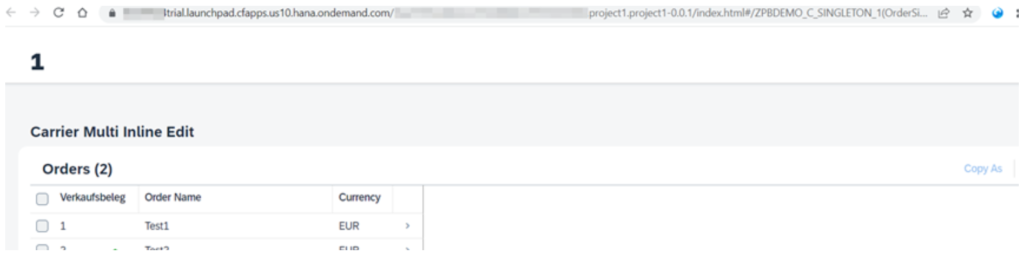
Click on project1 and It will open the application:

4. Add it to FIORI Launchpad
For including Stage organizations in SAP BTP, we need to purchase in for SAP Build WorkZone Standard Adaptation. Whenever its purchased in and dynamic in the fundamental record, we will keep on making our own site:
1. Create content site

We will add all the sent FIORI Applications to this site.
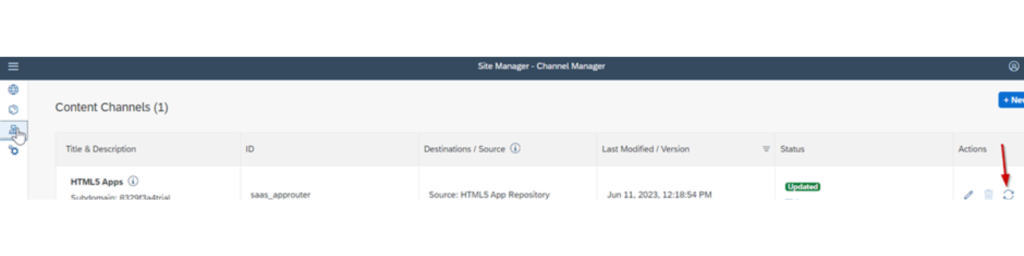
2. Refresh Content.
Naturally, happy supplier for HTML5 Applications will be accessible. When another application is sent, we want to invigorate this content supplier.

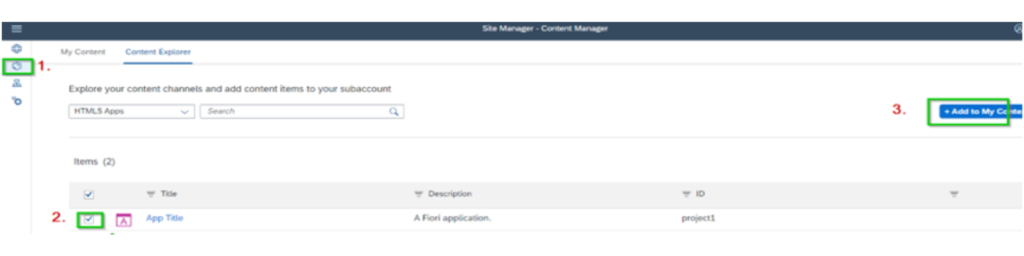
3. Add to my content from Content Manager

(I) Go to Content Supervisor
(ii) Select application “Project1”
(iii) Press “Add to my Substance”
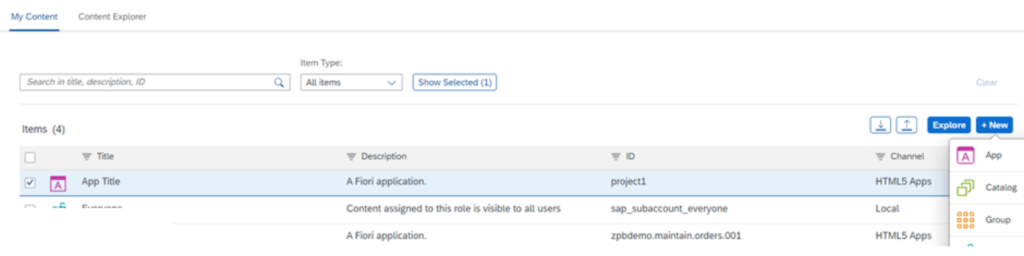
4. Switch to My Content and create a new group Elearning.

5 . Assign the application to the group
6. Similarly, assign the application to Role “Everyone”
7. Now, Open the content site created in Step 1 above. We should be able to see a new tile for our deployed application.

I trust this guide on Table Maintenance Generator from SAP RAP will be helpful to you over time. If you have any inquiries or questions, please feel free to leave them in the comments section below, and I will be happy to clarify them.
YOU MAY BE INTERESTED IN
A Comprehensive Guide to SAP ABAP Training Online
Bridging the Gap: Integrating ABAP with Other Cloud Services




 WhatsApp us
WhatsApp us